[팁자료] [ codeigniter ] ciboard 다음 주소 지번과 도로명 같이 사용하기
본문
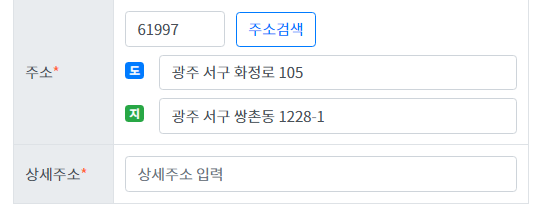
도로명 주소와 지번을 한개만 사용가능한 부분을
두개 모두 사용하게 변경 시켜보자.

해당 폼 페이지에서 지번적을 부분을 추가해준다.
<input type="text" name="address5" id="address5">
버튼에도 추가해준다.
<button type="button" onclick="win_zip('fregisterform', 'zipcode', 'address1', 'address2', 'address3', 'address4', 'address5');">주소검색</button>
assets/js/common.js
var win_zip = function(frm_name, frm_zipcode, frm_address1, frm_address2, frm_address3, frm_address4) {
=====>
var win_zip = function(frm_name, frm_zipcode, frm_address1, frm_address2, frm_address3, frm_address4, frm_address5='') {
var fullAddr = '';
var fullAddr2 = ''; <== 추가
var extraAddr = ''; // 조합형 주소 변수
이부분을 아래처럼 수정
// 사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
fullAddr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
fullAddr = data.jibunAddress;
}
이렇게 수정해 준다.
// 사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
fullAddr = data.roadAddress;
fullAddr2 = data.jibunAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
if (frm_address5 == ''){
fullAddr = data.jibunAddress;
fullAddr2 = data.roadAddress;
} else {
fullAddr = data.roadAddress;
fullAddr2 = data.jibunAddress;
}
}
frm_address5에 대한 부분을 추가해준다.
of[frm_address1].value = fullAddr;
of[frm_address3].value = extraAddr;
//이부분을 추가한다
if (of[frm_address5] !== undefined){
of[frm_address5].value = fullAddr2;
}
댓글목록 0
등록된 댓글이 없습니다.
