[ jsp ] servlet을 통한 간단한 ajax 통신 - 데이터는 json 방식
본문
jsp servlet ajax
jsp 서블릿 ajax 을 이용하여 동기식 통신하기 - 데이터는 json 방식
프로젝트/WebContent/ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<title>Insert title here</title>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() {
var led = $("#su").val();
$.ajax({
url : "ajax.do", //AjaxController
type : "get",
dataType : "json",
data : { "led" : led },
//success : function(data){
success : (data) => {
$("#msg").html(data.sensor+" : "+data.on);
//$("#msg").html(data);
if(data.on == 1) {
$("#led").html("<img src='images/on.PNG' >");
} else {
$("#led").html("<img src='images/off.PNG' >");
}
},
//error : function() {
error : () => {
alert('실패');
}
});
});
});
</script>
</head>
<body>
LED 상태
<select name="su" id="su">
<option> ::: 전원선택 ::: </option>
<option value="1">on</option>
<option value="0">off</option>
</select>
<input type="button" id="btn" value="버튼을 눌러주십숑">
<hr>
<div id="msg"></div>
<div id="led"></div>
</body>
</html>
프로젝트/src/kr.smhrd.controller/AjaxController.java ===> kr.smhrd.controller 이곳은 폴더가 아니라 패키지 입니다.
package kr.smhrd.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/ajax.do")
public class AjaxController extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// System.out.println("OK");
// PrintWriter out = response.getWriter();
// out.println("- Server Data -");
int su = Integer.parseInt(request.getParameter("led"));
String led = "{\"sensor\":\"led\", \"on\":"+su+"}";
response.setContentType("text/json");
PrintWriter out = response.getWriter();
out.println(led); //--------------> ajax() : success
}
}
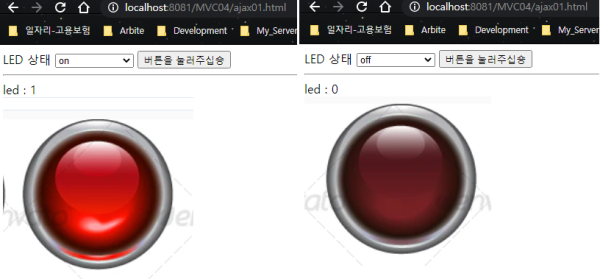
결과
댓글목록 0
등록된 댓글이 없습니다.