[팁자료] [ php ] sir 홈페이지 처럼 사이트내 구글 검색기를 달자
본문
sir.kr 홈페이지처럼 검색페이지가 상단과 하단부분은 내홈페이지를 사용하고,
중간부분만 구글의 검색을 사용하게 하려고 한다.
일단 상단의 검색부분은 검색어 입력하는 부분이
<input type="text" name="stx" =====> <input type="text" name="q" 로
변경이 되어야 한다.
이건 구글검색시 q로 읽어들이기 때문에 꼭 저렇게 해야된다.
/bbs/search.php 페이지를 수정해줘야 한다.
search.php의 include_once('./_head.php'); 아래부분부터
include_once($search_skin_path.'/search.skin.php'); 의 윗부분까지 모두 주석처리 해준다.
구글검색엔진을 사용하더라도 검색어 저장을위해서 insert_popular은 넣어주자
include_once('./_head.php'); 의 아랫부분에 다음의 코드를 추가한다.
[code]
$stx = $_REQUEST['q'];
$sfl = 'wr_subject';
// 검색어를 구분자로 나눈다. 여기서는 공백
$s = explode(' ', strip_tags($stx));
if( count($s) > 1 ){
$s = array_slice($s, 0, 2);
$stx = implode(' ', $s);
}
for ($i=0; $i<count($s); $i++) {
if (trim($s[$i]) == '') continue;
$search_str = $s[$i];
insert_popular($sfl, $search_str);
}
[/code]
/theme/테마/skin/search/검색스킨/search.skin.php 페이지에서 5째줄까지를 제외한 아랫부분을 모두 주석처리한다.
그리고 다음의 코드를 넣는다.
[code]
<div class="container">
<div class="row">
<div class="span12" style="height:40px;font-size:20px;padding:15px;color:#fff;">
검색어 : <?php echo $_REQUEST['q'];?>
</div>
<div class="span12">
이부분에 코드가져오기를 통해서 설정된 코드값을 이부분에 넣어준다.
대략
<script>
(function() {
var cx =
~~~~~
~~~~~
})();
</script>
<gcse:searchresults-only></gcse:searchresults-only>
이러한 형태로 되어있다.
</div>
</div>
</div>
[/code]
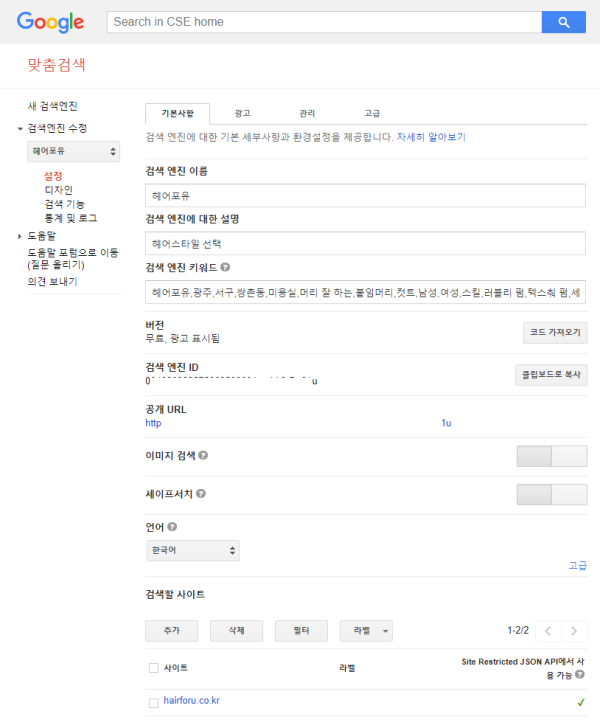
https://cse.google.com/cse/ 페이지로 이동하여 구글 검색부분을 설정한다.
기본사항을 적고
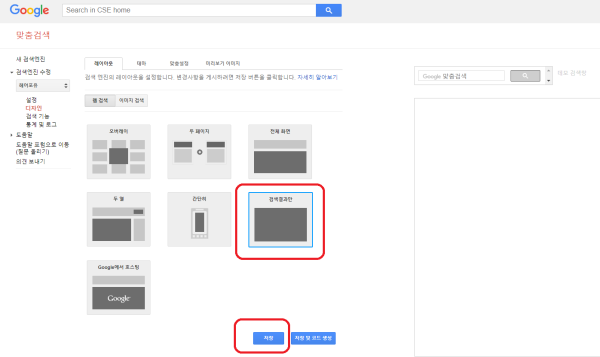
검색창 디자인부분으로 이동해서
다음처럼 디자인을 선택하고 저장을 한다.
설정부분에 있는 검색엔진 ID값은 search.skin
댓글목록 0
등록된 댓글이 없습니다.