[ vscode ] markdown 만들기 및 사용법
작성일 21-02-14 23:32
페이지 정보
작성자 웹지기 조회 8,218회 댓글 0건본문
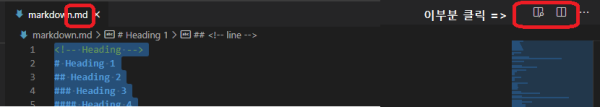
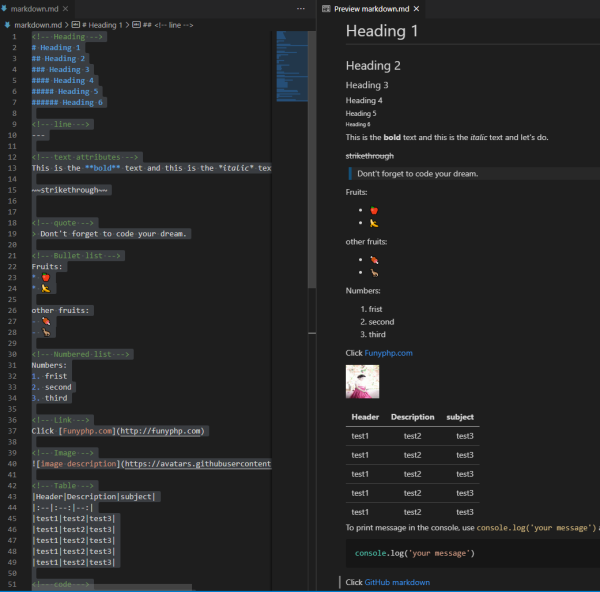
vscode에서 md파일을 만들어서 아래 그림 처럼 클릭
<!-- Heading -->
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
<!-- line -->
---
<!-- text attributes -->
This is the **bold** text and this is the *italic* text and let's do.
~~strikethrough~~
<!-- quote -->
> Dont't forget to code your dream.
<!-- Bullet list -->
Fruits:
* apple
* banana
other fruits:
- 사과
- 바나나
<!-- Numbered list -->
Numbers:
1. frist
2. second
3. third
<!-- Link -->
Click [Funyphp.com](http://funyphp.com)
<!-- Image -->

<!-- Table -->
|Header|Description|subject|
|:--|:--:|--:|
|test1|test2|test3|
|test1|test2|test3|
|test1|test2|test3|
|test1|test2|test3|
|test1|test2|test3|
<!-- code -->
To print message in the console, use
`console.log('your message')` and ...
<!-- ts, javascript, kotlin, js, java -->
```js
console.log('your message')
```
<!-- Githum Flavored Markdown -->
Click [GitHub markdown](https://guides.github.com/features/mastering-markdown/)
추천0
비추천 0
댓글목록
등록된 댓글이 없습니다.